If you look around the ’Net, you’ll see various people telling you that your (non-Retina) NSStatusItem icon should be 18px in height, because that’s what looks best (apparently). I wasn’t able to find a similar recommendation for Retina status bar icons, and indeed if you try making one you’ll find that simply doubling to 36px doesn’t quite work — the alignment is slightly off.
Unless I’m missing something, Apple has remained silent on this topic, and
hasn’t provided any guidance at all. Further, the NSStatusBar’s
-thickness method, which is supposed to return the height of the status bar,
appears to always return 22. Which is a lie.
The next thing I tried was looking at the applications on my system that include status items. That too was uninformative — different applications use different sized image files for their status bar icons, and there seems to be little consistency.
So, to fill this dearth of information, I thought I’d do some measurements. I’m using the Messages icon, the Time Machine icon, the Bluetooth icon and the Input Menu icon as my references for my measurements; these icons are all provided by the system and they’re all of a consistent size and alignment, so this seems to make sense.
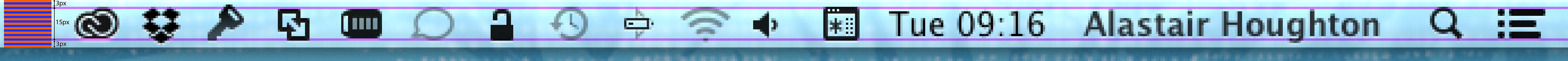
Let’s start with non-Retina:
The total height of the bar is 21px, which is also the maximum height of the image you can use. If you are using a 21px high image, to match the system icons, the body of your icon should start 3px from the top, and should finish 3px from the bottom. Any highlight from the embossing effect can continue below that point.
If you use an image smaller than 21px, Mac OS X will vertically centre it, but it will be aligned on a pixel boundary. So, for instance, an 18px image will start 1px from the top of the bar, and end 2px from the bottom.
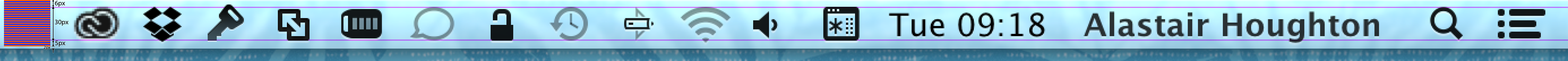
Now let’s look at the Retina version:
So this time, the total height of the bar is 43px, but the maximum height of the image you can use is only 41px. That is, there is an enforced 2px gap at the bottom.
Furthermore, the top and bottom margins are no longer exactly equal; now there is 6px at the top but only 5px at the bottom.
You might have noticed that when taking these screenshots I had a few non-system icons in the bar as well; the icons, from left to right are:
- Adobe Creative Suite
- Dropbox (the black & white version)
- 1Password
- VMWare Fusion
- VPN status (system)
- Messages (system)
- Keychain Access (system)
- Time Machine (system)
- Bluetooth (system)
- WiFi (system)
- Volume (system)
- Input Menu (system)
I also left the text, the Spotlight icon and the sidebar icon in, for comparison purposes.
Both of the images above have been scaled up so that you can more easily see the pixels. Also, here’s a calculator that will tell you where those guidelines are in your image given its height:
| px | |
| Icon top: | 2px |
| Icon bottom: | 1px (17px from top) |